It takes time to create UIs that are attractive, functional, and effective. There are also numerous design modifications involved. creating something that you, your users, and your customers are all truly satisfied with by making those ongoing adjustments.
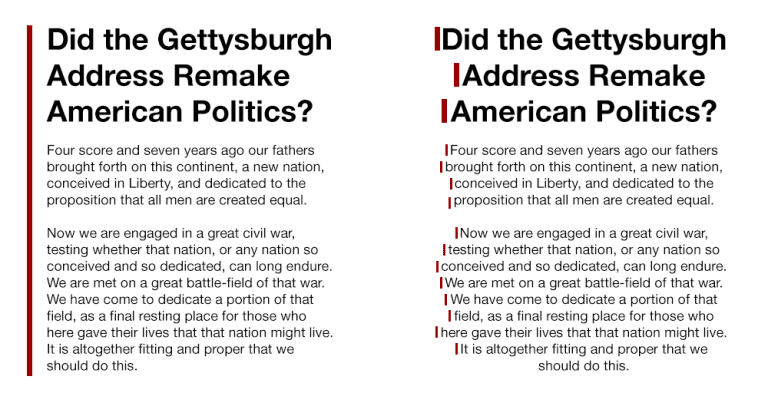
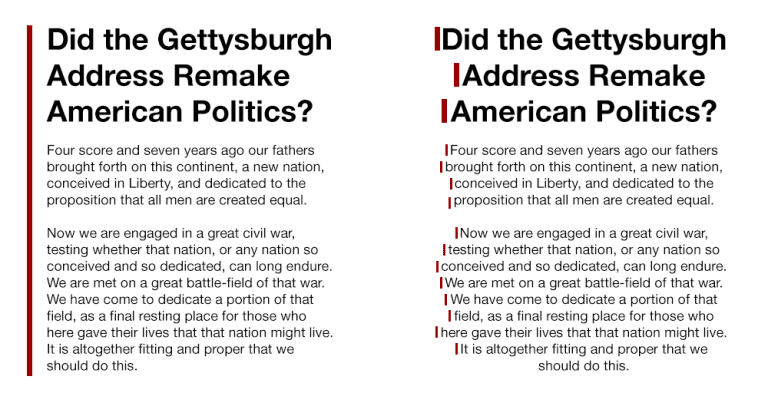
1. Elements More Defined


To make certain objects appear a little sharper, more defined, and to help prevent those muddy shadows, use multiple drop shadows or a border that is quite subtle (just a shade darker than your actual shadow).
2. One Typeface is Ok


It’s acceptable to only use one typeface while producing artwork, and doing so occasionally can aid in the production of much stronger and more reliable outcomes.


Every page should explode, either because of its staggering absurdity, the enthusiasm of its principles, or its typography.
― Tristan Tzara
3. Use 20pt or Up for Long-form Use


Naturally, this depends on the typeface selected, but the vast majority of widely used body typefaces perform admirably at 20 pt and significantly improve the user’s reading experience when presented with a wall of text. 18pt is such from last ten years.
4. Simple Overlay for Text and Images


Depending on where the text will be placed over the image, you can choose between a tried-and-true full image overlay and a more subdued (bottom to top or top to bottom) gradient overlay to create a straightforward contrast between the two parts.
5. Moderate the use of Centered Text


Only headlines and brief text passages should be centered, if possible. Keep that text content aligned to the left for the majority of the rest.
6. Use Whitespace Generously


Your designs can seem more polished and breathe easier with even small amounts of the nice white substance. A quick and easy approach to make your designs better.
7. Darken Text on Luminous Background


When working with a light background, avoid making your text too light. You’re smarter than that, right? You want to design interfaces that are much more approachable, even though it may seem like all the popular kids are still doing it.




