Web Design
A stressful process can be involved in creating a website and launching it. You’ll encounter a number of issues along the route, as well as a number of queries and problems, to resolve that will take your time and resources. To get past all of that, having a web design method approach is quite beneficial.
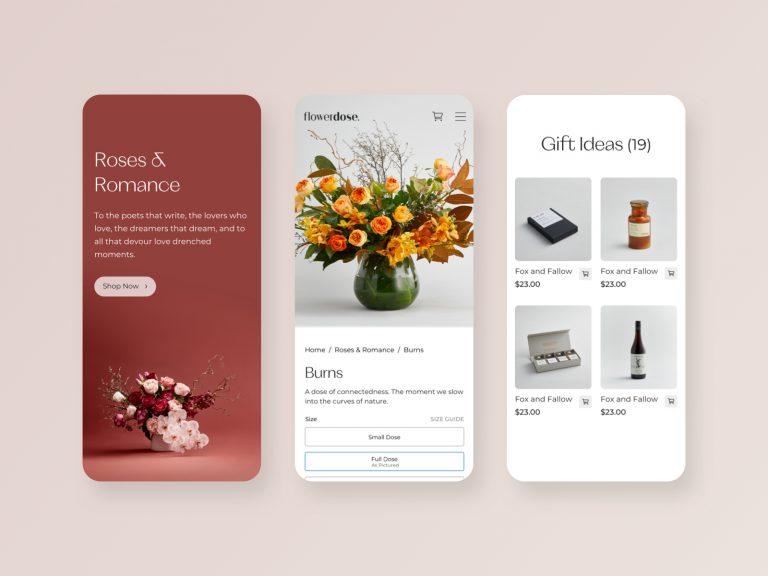
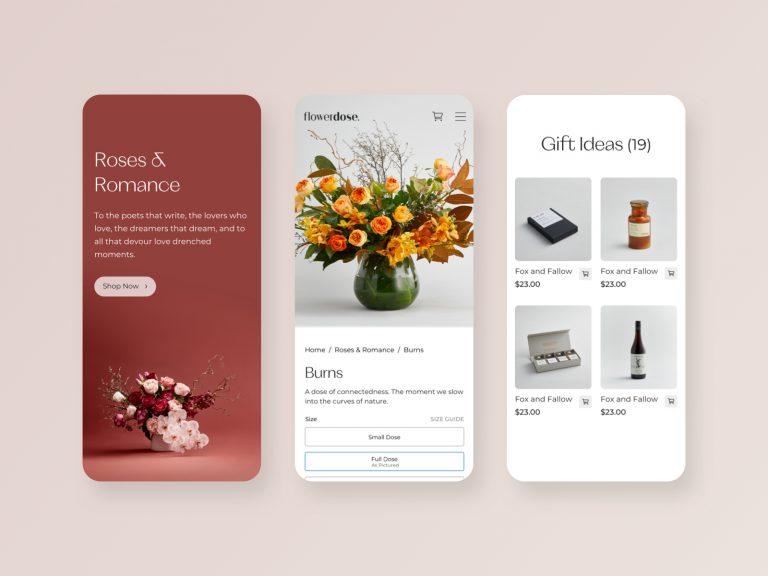
1. Less is more


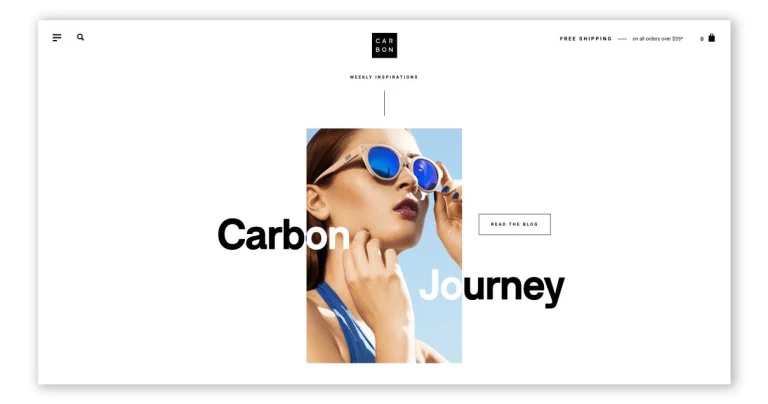
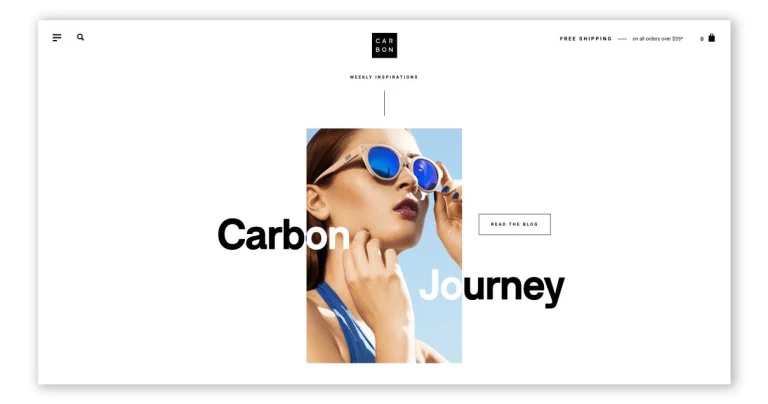
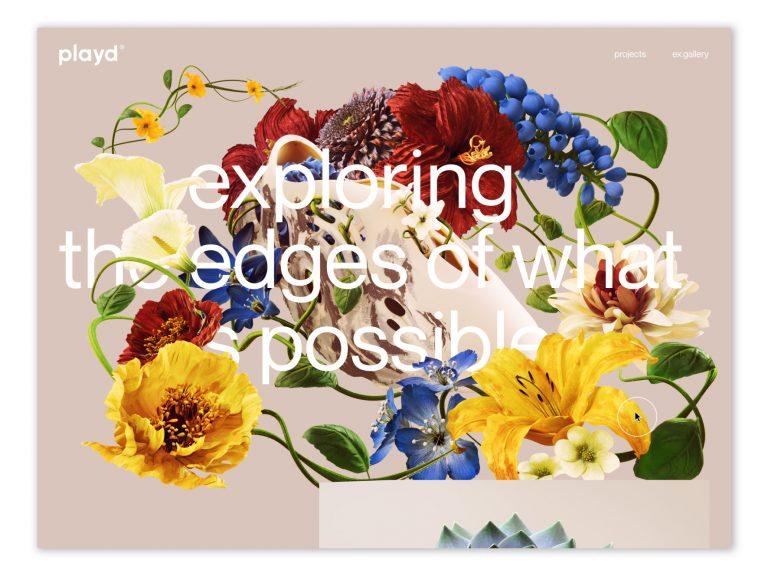
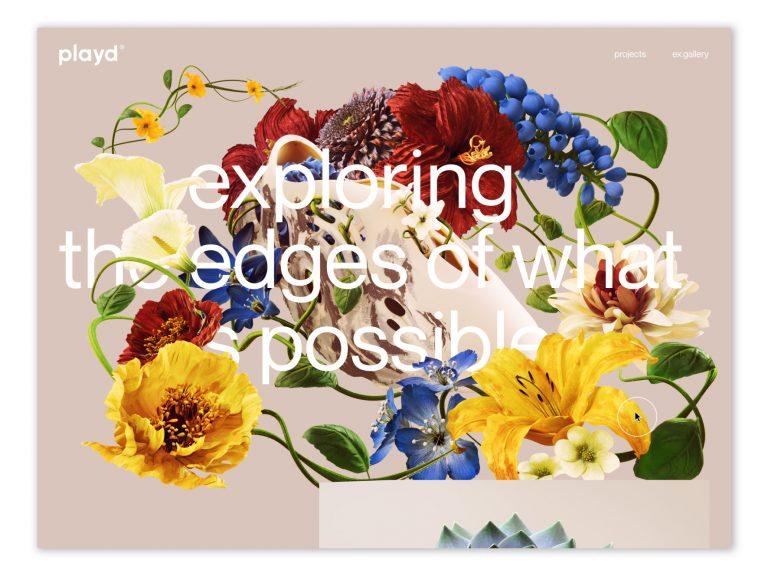
A clean approach versus a saturated one is a more reliable sustainable starting point. Saturated environments have a high risk of users not being able to find the information they need on a website and becoming frustrated. Your website will be simpler to use if you keep your pages with a minimalist approach focusing on the content.
2. Consistency


Your design and your style should flow together with a cohesive style within the same page and throughout the website.Your site will feel more natural to visitors if it has a consistent brand appearance and feel.


- “Make things as simple as possible but no simpler.” -Albert Einstein, 1879.
3. First Impact


Making a strong first impression is crucial when meeting someone for the first time. Websites are no different in this regard. The majority of users will make an instant judgment about your website’s quality.
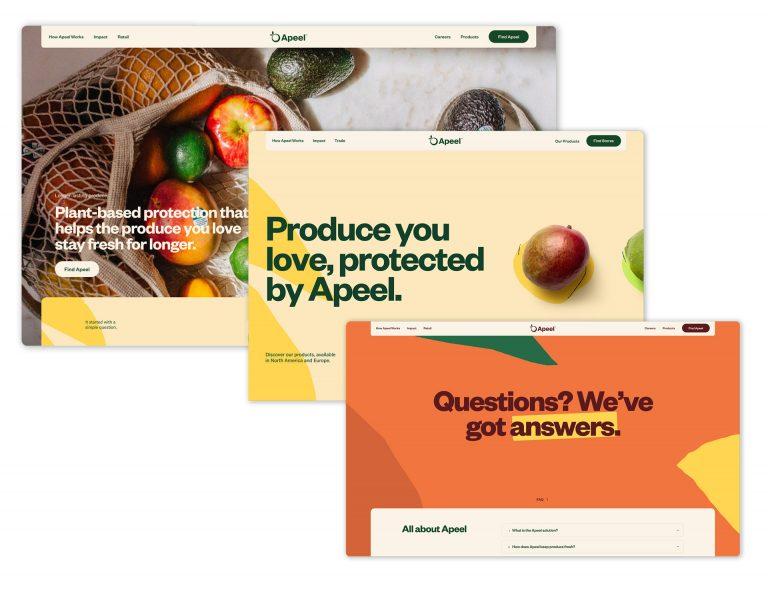
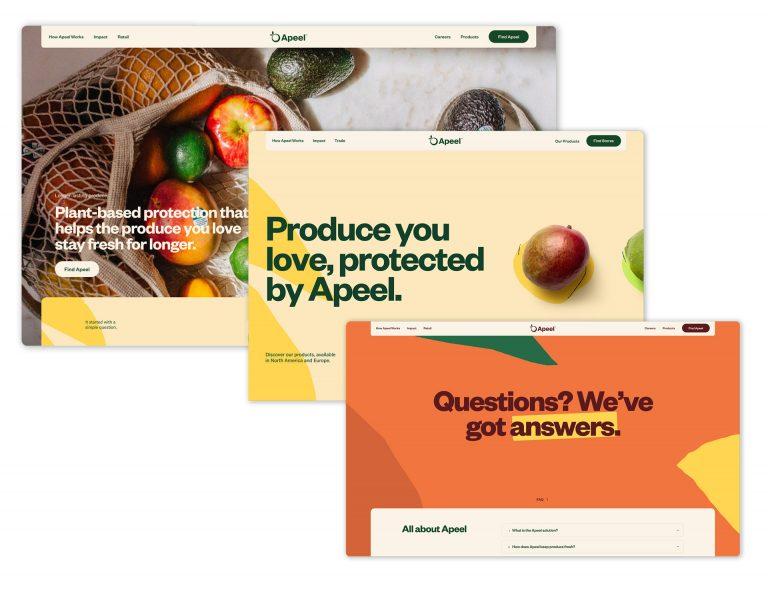
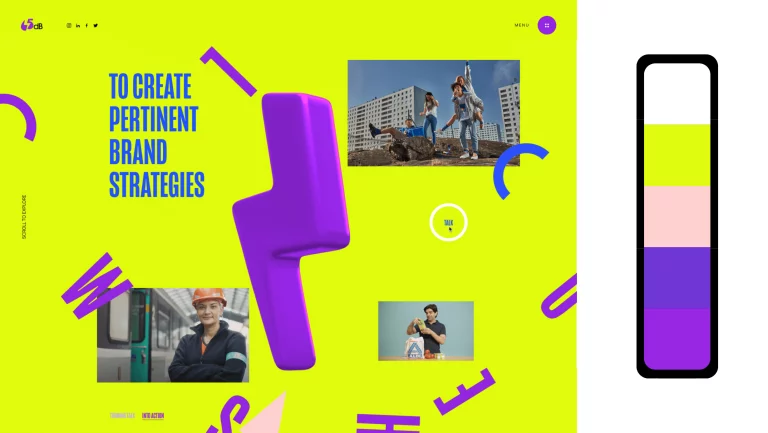
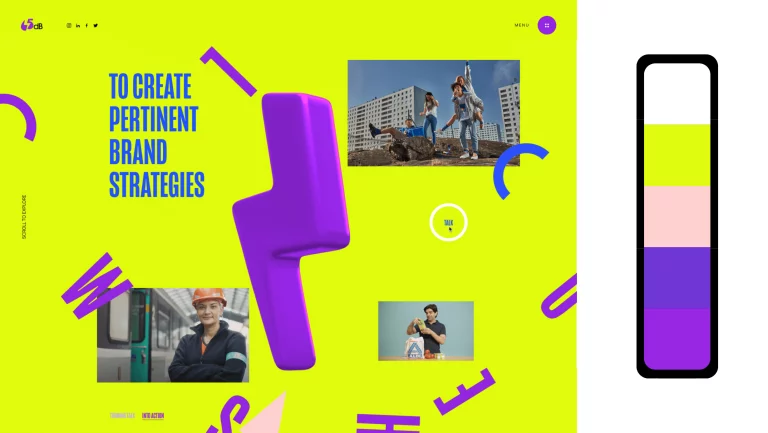
4. Color Schemes are the key


Use a limited palette of four or five complementary hues when making your selections. If at all possible, give users who prefer a dark background the choice to use dark mode.
5. Experience and Intuitive
The navigation of a website should be simple and intuitive. So that users may simply browse through the various regions of your site, pages and sections should be well-organized with a clear hierarchy.
6. Multiple Browsers


People utilize a variety of web browsers in addition to the many devices they use. To ensure everything works as intended, test your website in several browsers. Preventing browser-related problems is best done before your visitors become aware of them.
7. Responsiveness


People use a range of devices, including smartphones, tablets, laptops, and desktop computers, to visit websites. All of these devices should display your website beautifully. CSS media allow for the quick and easy implementation of responsive web design.
8. Do your code


The finest web designers create all of their own code. Your design options will be constrained if you dont. You have complete control over how your pages look and function when you code them yourself.
9. Content Strategy
Without content, even the most attractive website is little more than a hollow shell. A great website must have interesting content and thoughtful design. Make sure your pages have engaging, original material that will entice users to visit them.
10. Quality Control


A minor error can ruin a wonderful piece of art. Regularly check your website for typos, broken links, and improperly loaded graphics. Check your HTML and CSS for syntax problems by validating them.
Having trouble incorporating all these web design suggestions into your website? Hire a professional to handle and fix it for you, contact us here or check all our services here.




