Design Software Evolution
Are you seeking for the best software for professional web design? Using design tools, you may produce stunning designs and site layouts much more quickly.
Even the most basic templates used to require significant coding and the creation of web design programs. But now that more sophisticated software is available, anyone can quickly and simply create great web designs.
Brainstorming for examples, concepts, and color schemes usually marks the beginning of the design process. As imaginative as the process might be, it can also be agonizingly monotonous. There are several tools available for web designers that might be useful when working on projects that require making design mock-ups and then repeatedly performing the same design stages.
We’ll discuss the top web design tools in this article from our point of view.
1. Adobe Illustrator


If you deal with logos, icons, sketches, or any other sort of visual design, Adobe Illustrator is one of the greatest graphic design softwares you can use.
Real-time sketching and editing capabilities allow you to draw, move, scale, and rotate objects as you see fit. Its in-panel editing is what sets it apart and makes designers more productive by allowing them to modify several artboards at once.
More than 90 million pictures, graphics, templates, and videos from Adobe Stock are available to you when using Adobe Illustrator.
There are thousands of fonts available for you to choose from so you may use the best font for your project. Additionally, it has excellent compatibility with a wide range of devices that are not Mac or Windows-compatible.
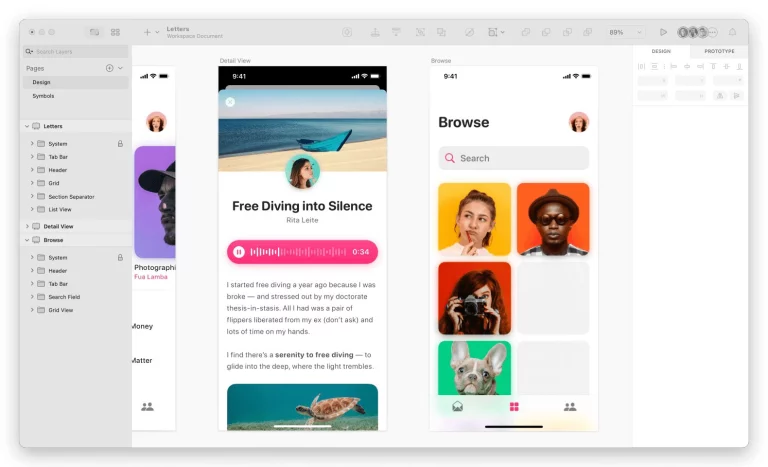
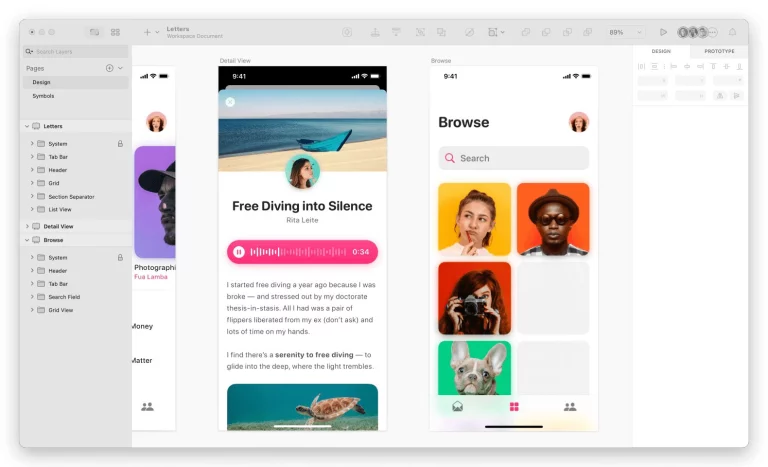
2. Sketch


Only Mac users are able to build apps, websites, and user interfaces with Sketch, a vector-based graphic design program. It is simple to use and has a short learning curve, making it simple to get started. Its core feature enables objects to instantly resize in accordance with the content, guaranteeing flawless responsive design across all screen sizes and resolutions. Designers adore it because it can automatically save every update to a design step by step to prevent any design loss. To begin started, designers can also select from its collection of artboard templates for iOS devices. Once the design is finished, you can share it and work together with your team over the cloud to gain their input in real time.


Code is like humor. When you have to explain it, it’s bad.
– Cory House
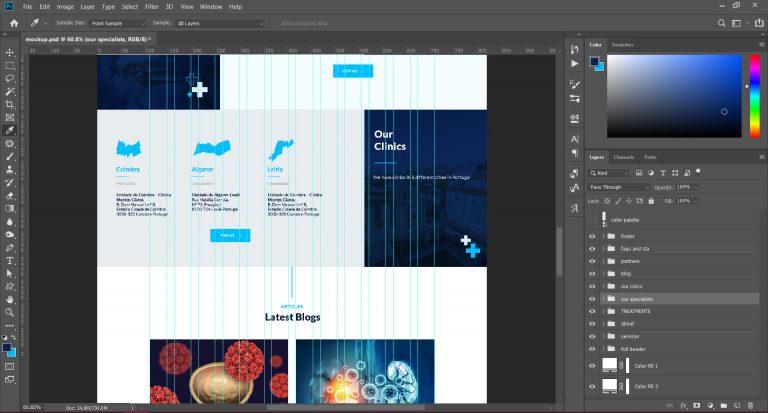
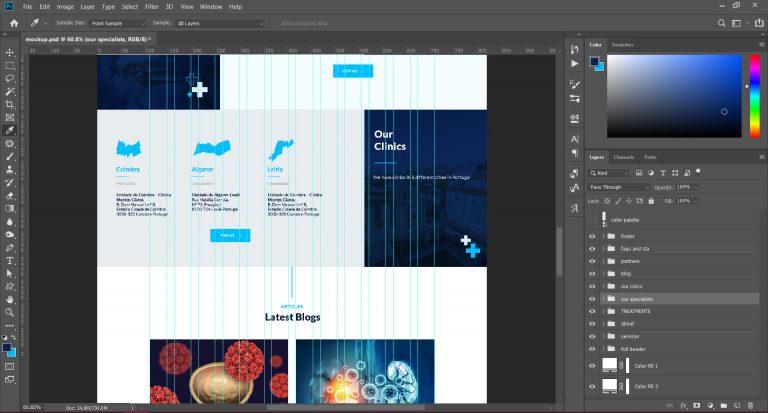
3. Adobe Photoshop


A high-end tool for web design is Adobe Photoshop. There are several alternatives available to develop and edit your web templates. You can design the designs for your website because it works with photos. You may create beautiful template designs with countless gradient and color combinations.
It provides you with a blank slate on which to unleash your imagination. Your template can be modified in any manner you choose by adding images, moving components, drawing boxes, and cropping the corners. Your job becomes incredibly easy because it utilizes layers. You may easily manage the aspects of your site design by showing or hiding a layer.
Which one is the best for me?
You must take into account the aspects of the decision that are important to you and your company.
There is a learning curve involved when you select platforms or software that provide more flexibility and customisation possibilities.
To check Xpansion Design case studies click here.