Website design trends are also subject to rapid technological development. It’s possible that once-modern and cutting-edge design elements and website features have since grown stale, overused, and cliché. The last thing you want is for your website to look obsolete or to break important web standards, which could result in conversion losses once visitors get at it.
Xpansion Design keeps up with the most recent developments in website design to produce highly useful, user-friendly, and stunning websites. In this article, we’ll discuss some of the most recent developments in digital technology as well as trends, benchmarks, and predictions for 2023.
See Me Scrollin'


A common online effect used to give web page portions more life is parallax scrolling. It’s most frequently utilized in full-width applications with imagery that provides depth to a page, such as images, videos, or textures. The scrolling behavior gives the impression that the image is positioned behind the adjacent portions when the user scrolls past the image or video. The content is more interesting as a result of this subtle behavior.
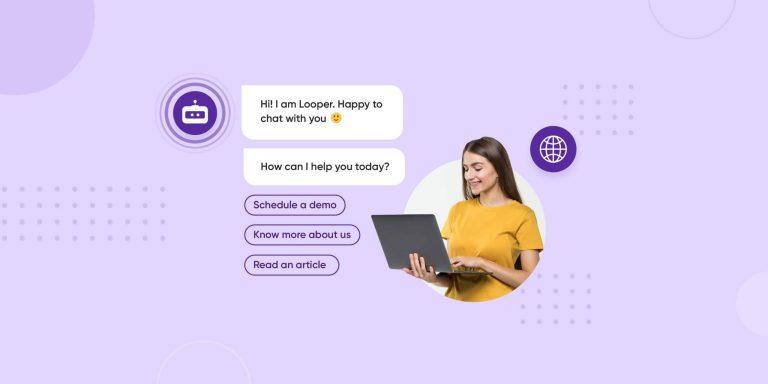
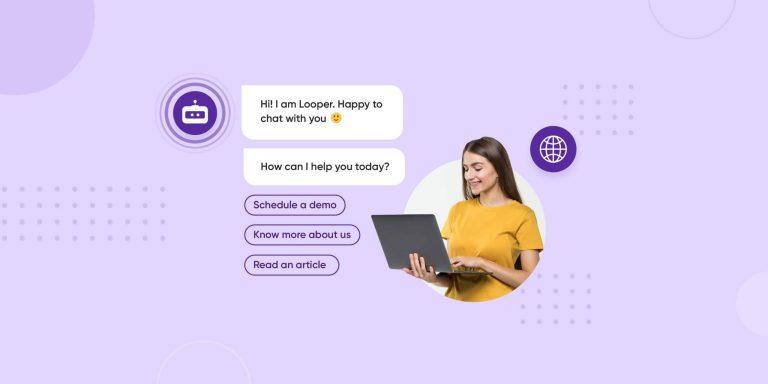
Chatbots


Another popular feature that has been around for a while and will still be useful in 2023 is chatbots. Chatbots are expected to become standard for straightforward customer care inquiries and “personal shopping” as artificial intelligence and machine learning continue to advance.
For instance, if a consumer hits your website searching for phone support, the chatbot will recognize that they have a free phone upgrade available. They can be informed about the upgrading through the chatbot. This could result in a great customer experience and save the company money on customer service costs related to speaking with a live person.


Windows is probably the most important product in the entire PC industry. Everything we do in terms of supporting touch, new hardware, accessibility has incredible impact. – Bill Gates
Accessability & Availability


Web design must increasingly take into account the demands of those with disabilities since inclusivity and accessibility are more than just a passing fad. It goes beyond simply being a component of outstanding customer service and offering a fantastic experience to have a website that every visitor can navigate and interact with. It can raise your SEO, increase conversion, and expand your audience.
Accessibility-improving components include:
- Establishing a striking color contrast between backdrops and text;
- Adding attention indications, like the boxy border around links when using keyboard navigation;
- Including labels and instructions with form fields as opposed to bland placeholder text;
- Using useful alt text for photos (which helps with SEO)
Voice-Activated Interfaces


Our method of getting information is evolving; now, we ask a question or make a demand rather than typing a query into Google. As a result, speech chatbots and virtual assistants are becoming more common, and web design has to adapt. The majority of websites don’t have voice-activated interfaces yet, but this new development won’t disappear anytime soon.
Websites will increasingly incorporate voice search as a substitute for conventional text search, as we might anticipate.
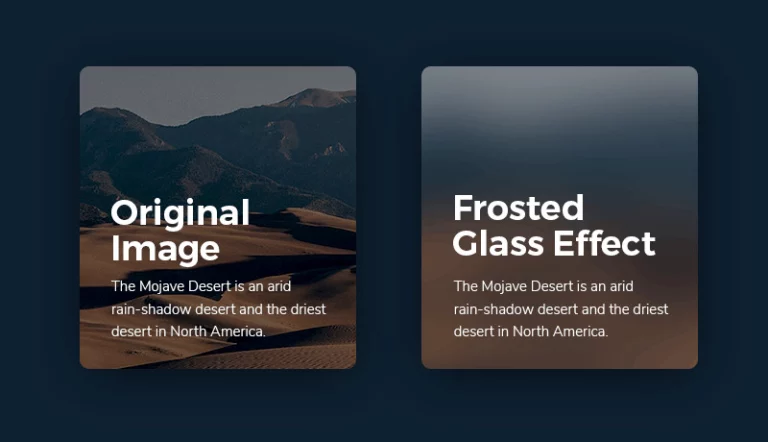
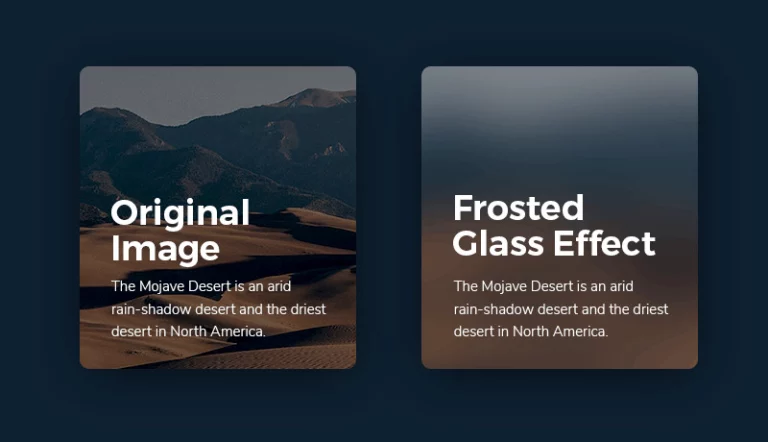
Frosted Glass


The simple implementation of the frosted glass effect on websites has been made possible by recent advancements in web technology. The frosted glass overlay helps provide color to a space while enabling words or objects to appear over the image and stay visible because the background elements appear hazy behind it.
A common choice in a designer’s toolbox, the effect is increasingly employed as a background instead of gradients.
Thumb-Friendly Mobile Navigation


It is no longer sufficient to use responsive design. No matter what size a mobile device is, your website should function properly and be easy to use! However, developing websites that are thumb-friendly will still be a priority in 2023 for web design.
Text-Only Hero Images


To boost sales, newspapers always place their most compelling and significant content “above the fold.” The “hero section” at the top of a page on a website serves as a substitute for this. The conventional background image in the hero section is being replaced with attention-grabbing typography as a contemporary trend to grab internet users’ attention who are constantly exposed to new web pages. To rapidly capture a user’s attention, try using a bold, distinctive typeface.




